Khi thiết kế website đa số các doanh nghiệp đều muốn sử dụng những công cụ chuyên nghiệp để tiết kiệm thời gian và chi phí. Hiện nay có nhiều công cụ hỗ trợ thiết kế trang web rất hiệu quả, trong đó phải kể đến Webflow. Nền tảng này được nhiều người sử dụng bởi những tính năng và ưu điểm vượt trội. Vậy Webflow là gì? Tại sao công cụ này ngày càng được sử dụng nhiều trong thiết kế website? Cùng chúng tôi theo dõi bài viết dưới đây:
Webflow là gì?
Webflow là nền tảng trực tuyến hỗ trợ người dùng thiết kế và điều hành trang web bằng những kỹ thuật mạnh mẽ. Webflow được thiết lập sẵn các công cụ trực quan rất dễ sử dụng. Vì thế, người dùng dễ dàng xây dựng và quản lý website của mình mà không cần phải biết cách viết mã.
Với Webflow, bạn có thể làm việc với 3 ngôn ngữ lập trình khác nhau là JavaScript, HTML, CSS mà không cần phải biết lập trình. Bạn chỉ cần chú trọng đến khía cạnh trực quan và giao diện của thiết kế và của người dùng.
Thực chất, Webflow là một sự kết hợp thú vị giữa hệ thống quản lý nội dung của WordPress và những công cụ thiết kế web truyền thống Wix.

Các tính năng nổi bật của Webflow
Hiện nay, Webflow được nhiều kỹ thuật viên Việt Nam lựa chọn để thiết kế web. Sở dĩ như vậy vì công cụ này có nhiều tính năng hỗ trợ xây dựng và quản lý trang web nhanh chóng và hiệu quả hơn.
Thiết kế website chuyên nghiệp
Webflow cung cấp bộ công cụ có thể tùy chỉnh. Nhờ vậy người dùng dễ dàng tạo ra các trang web và tùy chỉnh giao diện của chúng theo yêu cầu chỉ bằng thao tác kéo và thả các phần tử. Như vậy kỹ thuật viên không cần biết kỹ năng lập trình vẫn có thể thiết kế được website một cách chuyên nghiệp và đẹp mắt. Tính năng này giúp các doanh nghiệp tiết kiệm được rất nhiều thời gian, công sức và chi phí trong việc thiết kế trang web cho doanh nghiệp của mình.
Quản lý nội dung website
Tính năng quản lý nội dung của Webflow là gì? Tức là nền tảng này giúp bạn quản lý nội dung của trang web một cách hiệu quả. Theo đó, bạn dễ dàng tạo và chỉnh sửa các bài viết, hình ảnh, video,và các trang sản phẩm từ giao diện quản lý của Webflow.
Ngoài ra, công cụ này cũng giúp bạn tạo và quản lý các thư viện phương tiện để lưu trữ và sử dụng các tập như hình ảnh, âm thanh, video trên website. Như vậy, bạn có thể tải lên, sắp xếp và quản lý các tệp trong thư viện phương tiện của mình.

Tối ưu hóa SEO
Không chỉ có tính năng tạo và quản lý trang web, Webflow còn có tính năng tối ưu hóa SEO cho website. Công cụ này giúp bạn dễ dàng tạo từ khóa, tiêu đề, mô tả,…để cải thiện thứ hạng của trang web.
Ngoài ra, Webflow còn cho phép bạn tạo và tùy chỉnh URL của trang web để thân thiện hơn với SEO. Theo đó, các URL sẽ chứa từ khóa liên quan và dễ đọc hơn cho người dùng.
Cung cấp dịch vụ phát triển web và hosting
Đây cũng là tính năng nổi bật của Webflow. Tính năng này cho phép website của bạn có sẵn trên toàn thế giới và được tải nhanh hơn. Thêm vào đó, công cụ trực tuyến này còn sử dụng máy chủ đám mây để tạo ra mạng phân phối nội dung. Điều này giúp tối ưu tốc độ tải trang cho website.
Với Webflow bạn có thể quản lý hosting trực tiếp từ tài khoản của mình và không cần tốn tiền mua thêm dịch vụ bên ngoài.
Ưu nhược điểm của Webflow là gì?
Webflow là nền tảng mới phát triển với nhiều ưu nhược điểm khác nhau. Để sử dụng Webflow một cách hiệu quả, bạn cần nắm được những ưu nhược điểm này.
Ưu điểm của Webflow
- Nền tảng này thiết lập nhiều chủ đề độc đáo và hiện đại. Vì thế bạn dễ dàng tùy chỉnh để website phù hợp với phong cách và mục đích sử dụng của mình.
- Website được tạo ra bởi Webflow có giao diện mượt mà cùng bảng điều khiển linh hoạt. Vì thế rất dễ để bạn thiết kế, tùy chỉnh và quản lý website của mình.
- Bạn có thể sử dụng các template có sẵn để thiết kế trang web riêng. Tùy vào nhu cầu và sở thích, bạn cũng có thể bắt đầu bằng một bản vẽ trống hoặc sử dụng khung có sẵn để thiết kế web.
- Bằng trình quản lý JS và CSS nâng cao, nền tảng này giúp bạn dễ dàng kiểm soát với hoạt ảnh và kiểu trang web.
- Bạn có thể tích hợp CMS và trình tạo nội dung để nhập bất kỳ nội dung tĩnh hoặc động nào, ví dụ như blog, bài giảng, tài liệu nghiên cứu,…
- Ưu điểm của Webflow là gì? Ưu điểm tiếp theo của công cụ này là được tích hợp bộ mã sạch, không bị ảnh hưởng bởi plugin. Công cụ này cũng tận dụng CDN để tăng tốc độ duyệt trang và nâng cao trải nghiệm của người dùng.
- Webflow còn có nhiều tính năng tuyệt vời để hỗ trợ SeO như sitemap tự động, các chứng chỉ SSL, tích hợp Google Optimize và SEO bài viết.

Nhược điểm của Webflow
Nhược điểm của Webflow là gì bạn đã biết chưa? Là nền tảng mới ra mắt nên nền tảng này cũng có một số nhược điểm cần chú ý:
- Webflow có cách thức hoạt động rất khác biệt với những công cụ thiết kế và quản lý trang web khác. Bởi vậy, lúc ban đầu người dùng có thể gặp khó khăn khi sử dụng công cụ.
- Webflow là nền tảng web 3.0 vì thế sẽ khó khăn khi bạn muốn tích hợp chúng với các nền tảng web 1.0 khác như Microsoft Edge, Firefox. Hạn chế này khiến các doanh nghiệp có thể đánh mất tệp khách hàng quan trọng.
- Nếu sử dụng các template có sẵn trên Webflow, bạn sẽ bị hạn chế khả năng sáng tạo của mình.
- Để tạo được sự khác biệt và nâng cao giá trị cạnh tranh, doanh nghiệp vẫn cần đến các kiến thức và kỹ năng về thiết kế. Điều này giúp bạn tổ chức mỗi thành phần một cách hợp ký nhất có thể.
- Bạn vẫn cần phải trang bị những kiến thức cơ bản về mã để có thể tạo ra những yếu tố độc đáo, mới lạ.
- So với các nền tảng tương tự khác, Webflow có giá khá đắt.
- Webflow không thể đáp ứng được nhu cầu cao và đa dạng của các công ty lớn. Nền tảng này tập trung chủ yếu vào đối tượng khách hàng là các doanh nghiệp nhỏ.
- Webflow không thể tích hợp nhiều plugin và công cụ này cũng thiết nhiều tính năng hỗ trợ cho SEO như Schema.

Chi phí sử dụng Webflow
Webflow là gì? Chi phí sử dụng Webflow là bao nhiêu? là những vấn đề được nhiều người dùng quan tâm. Webflow có hai gói để bạn lựa chọn:
Gói basic
Tùy theo các tính năng được hỗ trợ, Webflow cung cấp các gói với chi phí khác nhau.
- Gói thấp nhất có giá khởi điểm là 12 USD/tháng với các tính năng như mở khóa SSL, CDN tự động, cung cấp khả năng tùy chỉnh, triển khai domain. Gói này rất dễ dàng thiết lập và sử dụng.
- Gói tài khoản tự do có giá 16 USD/ tháng. Với gói này, bạn có thể thiết kế những trang web tĩnh và có những hạng mục được tạo bởi hệ thống quản lý nội dung.
- Gói Thương mại điện tử với giá 29 USD/ tháng, phù hợp với những ai muốn xây dựng một cửa hàng trực tuyến.
- Gói thương gia có giá 36 USD/tháng với quy mô mở rộng và nhiều tính năng hơn các gói khác. Gói này thích hợp với những trang web có lưu lượng lớn.
Gói miễn phí
Bên cạnh các gói có phí, Webflow cũng cung cấp gói miễn phí vĩnh viễn để bạn xuất bản 2 trang web miễn phí với tên miền phụ là Webflow.io. Nếu muốn sử dụng tên miền riêng, bạn cần đăng ký thêm gói trang web trả phí khác.

Hướng dẫn sử dụng Webflow
Với những chia sẻ ở trên, bạn đã biết Webflow là gì và có những ưu nhược điểm gì. Vậy cách sử dụng Webflow như thế nào? Chúng ta cùng tìm hiểu các bước sau đây:
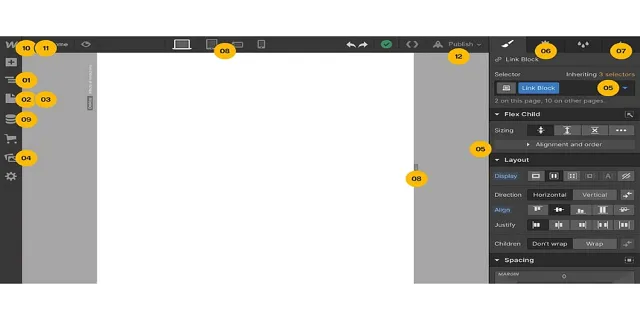
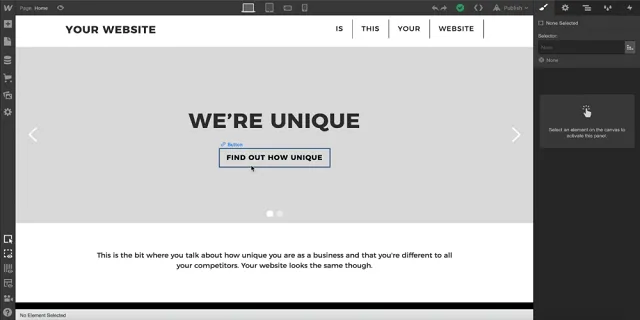
Bước 1: Tìm hiểu giao diện của Webflow
Giao diện của Webflow bao gồm các mục sau:
(1) Thanh điều hướng: Đây là nơi thể hiện cấu trúc của tổng quát của website.
(2) và (3) là mục trang và cài đặt công cụ SEO
(4) Trình quản lý các tài sản: Tại đây, người dùng có thể xem được các tài nguyên như video, hình, gif,…Bạn có thể sử dụng các tài nguyên này trong trang đang thiết kế.
(5) Bảng thiết kế: Đây là nơi bạn có thể tùy chỉnh các thành phần của trang web như màu sắc, size ảnh hay tăng độ bo góc,…
(6) Cài đặt các phần tử: Bạn có thể cài đặt chi tiết hơn cho các phần tử. Chẳng hạn điều hướng trang web bằng cách gắn link vào một số phần tử nhỏ như chữ, hình ảnh, nút bấm,…
(7) Tạo hiệu ứng tương tác: Mục này giúp bạn lựa chọn các hiệu ứng thích hợp để trang web trở nên sống động hơn.
(8) Kiểm tra trên các thiết bị tương ứng: Giúp bạn kiểm tra được giao diện của website trên giao diện mobile, laptop, máy tính bảng,…Từ đó giúp tối ưu trải nghiệm của khách hàng.
(9) CMS: Khu vực quản trị nội dung website
(10) Cài đặt các dự án
(11) Trình chỉnh sửa: Người dùng có thể truy cập vào lịch sử chỉnh sửa của trang và có thể thêm người khác vào chỉnh sửa.
(12) Thanh tùy chỉnh nhanh chóng: Bao gồm các tác vụ như hoàn tác, lưu, xuất bản dự án,…

Bước 2: Tạo cấu trúc trang web
Bạn cần tạo cấu trúc trang web phù hợp với ngành nghề của mình. Chẳng hạn với những ngành dịch vụ thường sử dụng cấu trúc 5W1H và 7Ps để xây dựng trang web.

Bước 3: Sử dụng các template có sẵn và kéo thảo để thêm nội dung và bố cục cho trang web.
Bước 4: Thêm hiệu ứng để giúp website ấn tượng, đẹp mắt hơn.

Bước 5: Kiểm tra website trên các thiết bị khác nhau như smartphone, laptop, để xem lại giao diện người dùng xem có phù hợp không. Nếu không phù hợp sẽ tiến hành điều chỉnh lại.
Cần làm gì sau khi tạo website từ Webflow?
Để website tiếp cận được với người dùng thì ngay sau khi thiết kế website, bạn cần nhanh chóng tạo nội dung và áp dụng các giải pháp để thu hút người dùng truy cập. Từ đó họ biết đến các sản phẩm, dịch vụ của doanh nghiệp.
Hiện nay, các doanh nghiệp áp dụng chiến lược SEO hoặc chạy quảng cáo để thu hút khách hàng. Ngoài ra, một số doanh nghiệp cũng áp dụng các giải pháp khác như thông báo đẩy hoặc điền vào biểu mẫu để thu thập dữ liệu phục vụ cho công việc tiếp cận khách hàng.
Webflow đang ngày càng được sử dụng nhiều tại Việt Nam và được các nhà thiết kế web rất quan tâm. Hy vọng với những thông tin chia sử ở trên, bạn đã hiểu hơn Webflow là gì và những lợi ích mà nền tảng này mang đến cho người dùng.




Tin nổi bật
Slogan là gì? Hướng dẫn tạo slogan ấn tượng giúp thương hiệu ghi dấu ấn
Bạn có bao giờ nghe được một câu khẩu hiệu ngắn gọn nhưng lại khiến bạn nhớ mãi không quên hay chưa? Đây chính là sức mạnh to...
Trademark là gì? Toàn bộ kiến thức về nhãn hiệu doanh nghiệp cần biết
Trong kinh doanh, việc tạo dựng thương hiệu không chỉ dừng lại ở tên gọi hay logo mà còn gắn liền với khái niệm Trademark. Vậy Trademark là...
CDP là gì? Tại sao Customer Data Platform lại quan trọng với doanh nghiệp hiện nay
Trong thời đại số, dữ liệu khách hàng đã trở thành “tài sản quý giá” giúp doanh nghiệp tối ưu chiến lược tiếp thị và chăm sóc khách...
Lead là gì? Hướng dẫn chuyển đổi lead hiệu quả trong Marketing
Lead là gì là một khái niệm quan trọng mà bất cứ dân làm Marketing nào cũng cần biết. Việc nắm bắt định nghĩa, các tiêu chí đánh...